Instream video with HBM and GAM
This document explains how to use instream video with HBM and Google Ad Manger along with an example using Brid Player.
Using instream-video with HBM works similar as when banner/outstream placements. The implementation is designed in such way so that a single Prebid auction can load both banner + instream placements. This is in order to improve page-load performance so that a video pre-roll placement can load simultaneously as the normal banner placements.
!!! Line items for video creatives in GAM
If you don't have a separate set of line items for in-player video creatives, contact our support or your technical account manager to create them for you. This step is neccesairy before proceeding with further integration.
1. Re-build Prebid.JS with the necessary modules
The first step is to include the necessary Prebid modules, this includes:
- dfpAdServerVideo - This module is required in order to make it work.
- instreamTracking (optional) - This module is necessary for the Headerbid Analytics (HBA) Reports to include the instream revenue.
Notice: there are certain situations where this reporting will not work properly depending on the video-player implementation. For example it will not work with the IMA SDK. To make sure events are logged in these cases, please follow the guidelines here.
To include these module with the bundled Prebid.js, follow these steps:

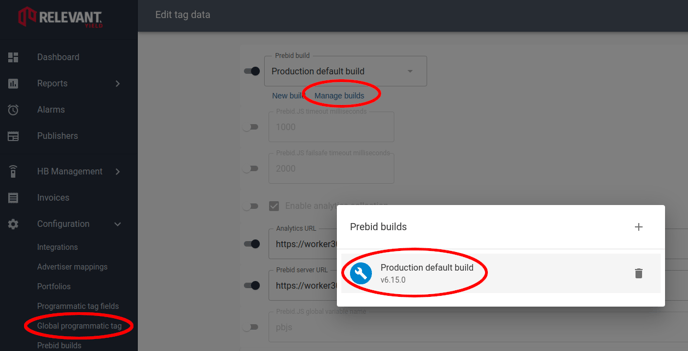
- Select Global programmatic tag
- Select Manage builds
- Click on the build you want to update, you might only have one build as above.

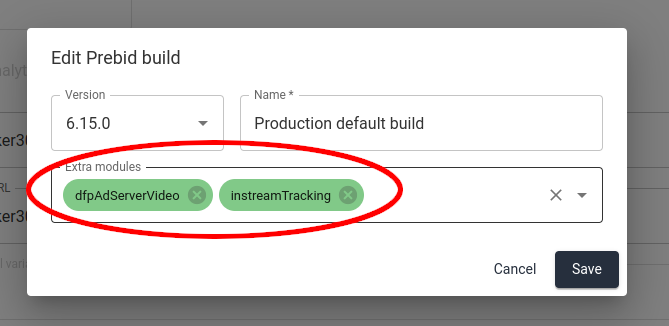
- In the Extra modules field, add dfpAdServerVideo and (optionally) instreamTracking.
- Click Save and you'll get some UI-feedback that Prebid is being rebuilt. This might take a few minutes, and you don't need to stay on the page anymore.
2. Create an instream placement type
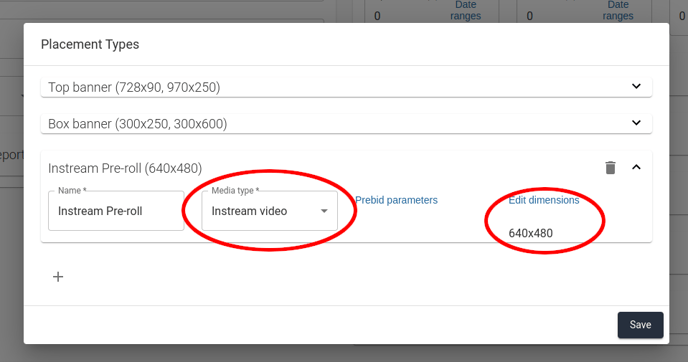
For instream you'll need special placement types of type Instream video that you can create like below:

It's recommended to add a dimension like in the image, this will be used as the default playerSize unless it's explicitly set in the Instream video settings (see below).
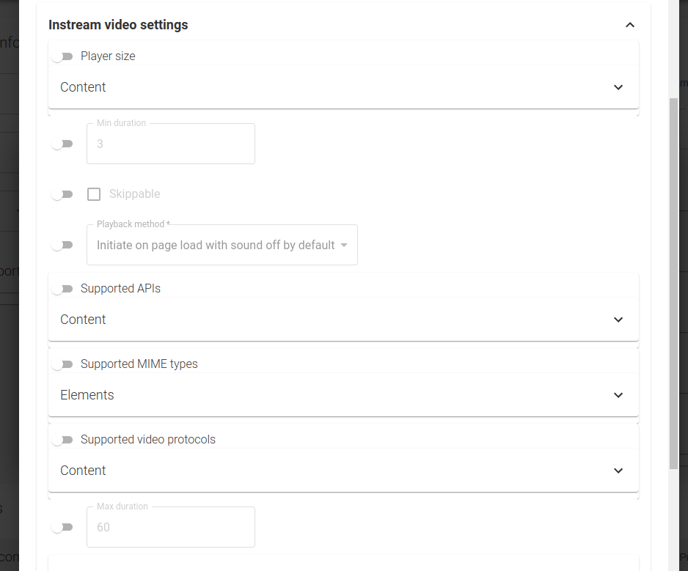
In Prebid parameters (on any level, for example on the placement type itself) you can edit the Instream video settings:

Notice that, in contrast to when using outstream - these settings doesn't control the player in any way. Instead this information is only propagated to the SSPs - so it is just a way to declare your inventory to buyers.
3. Adding instream placements
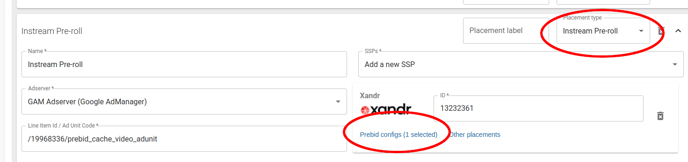
This works exactly the same as for other placements except that you'll use the instream placement type created above:

You can then add the placement to the normal prebid configuration(s) your using for the site.
4. Implementation with example using Brid Player
This example (live sample here) is using the Brid.TV player, but the concept is the same for other players.
- Create "video slots" using the relevantDigital.defineVideoSlots() function. They should be create once on the page. The same GAM ad-unit-path can be used multiple times, for example if you want to have two pre-roll videos.
- Call relevantDigital.loadPrebid() as normal.
- Use the relevantDigital.loadVideoUrls(slotIds, callback) function to wait for loading of an array of slots. The callback will get a corresponding array of VAST-URLs that you can use with the player.
Sample code:
<html>
<body>
<script src="//services.brid.tv/player/build/brid.min.js"></script>
<script async src="https://zee-cdn.relevant-digital.com/static/tags/6204e5fa70e3ad10821b84ff.js"></script>
Instream Video
<div id="playerDiv" class="brid" style="width:640;height:408;"></div>
<script>
window.relevantDigital = window.relevantDigital || {};
relevantDigital.cmd = relevantDigital.cmd || [];
relevantDigital.cmd.push(() => {
relevantDigital.addPrebidConfig({ consentManagement: { cmpApi: 'none' } }); // JUST for this test-page!!!
/** Define "video slots", the concept is similar to using <div data-ad-unit-id="??"> or calling
* googletag.pubads().defineSlot([path], ..) manually - except that they doesn't correspond to any <div>.
* But the ids (obtained by getSlotElementId()) can be used e.g. as the allowedDivIds parameter to loadPrebid
*/
const PRE_ROLL_IDS = relevantDigital.defineVideoSlots([
{ path: '/19968336/prebid_cache_video_adunit' },
]).map((s) => s.getSlotElementId());
// Call relevantDigital.loadPrebid() "as normal", this will also load the video slots we created.
relevantDigital.loadPrebid({
configId: '6204e83a077c5825441b8508',
manageAdserver: true,
// allowedDivIds: PRE_ROLL_IDS, // uncomment this line to *only* load our pre-rolls
});
// Wait for the "video slots" to be loaded, order of this call and relevantDigital.loadPrebid() doesn't matter
// Notice however that if no corresonding relevantDigital.loadPrebid() call is made, the callback will not be called
relevantDigital.loadVideoUrls(PRE_ROLL_IDS, (urls) => $bp("playerDiv", {
id: "33423",
width: "640",
height: "480",
playlist: "18250",
Ad: [{
adType: "0", // pre-roll
adTimeType: "s",
// Use Brid parser, instead of IMA SDK to make header bid analytics (HBA) work out of the box.
// To use HBA with the IMA SDK, please see: https://help.relevant-digital.com/knowledge/hba-reporting-with-google-ima-sdk
adTagUrl: urls.map((url) => url + "&brid_parser=brid"), // Use Brid parser, instead of IMA SDK to make Header bid reports work (optional)
}],
}));
});
</script>
</body>
</html>
