This guide is to help you setup AMP for your Client-side traffic in HB Manager
AMP or Accelerated Mobile Pages is an initiative created by Google, which initially improved your website ranking in searches - if you utilised AMP. However the advantages in the rankings are being phased out, so if you are not currently utilising AMP, it might be worth investigating if this is something you would like to do for your prebid setup. A lot of Publishers are already suing AMP, and for them it is of course a good idea to add this; as it is a very easy way to be compliant.
You can read more about AMP here
Enabling AMP for placements in HB Manager
Setting up AMP is quite easy in relation to the HB manager, and it follows the same setup patterns as you would use for Client-side.
AMP support is enabled from the Prebid parameters menu. These settings are available on different levels:
- Globally - By using HB MANAGEMENT => PREBID PARAMETERS.
- Per placement type. Global placement types (shared across all accounts) are available under HB MANAGEMENT => PLACEMENT TYPES. Per-account placement types are available under Placement Types on the account page.
- Per account (publisher), site or placement. Available on the account pages.
- In the Prebid configurations for a site on the account pages.
Notice: All settings are applied in that order, which mean that you can change something globally, and then override it for e.g. a particular site by using the override switch button for the setting.
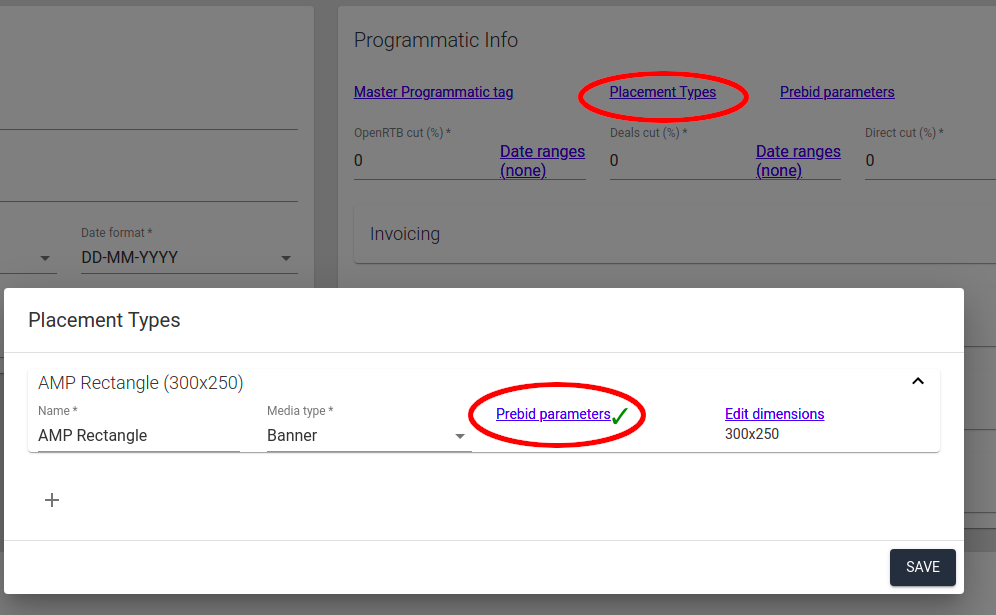
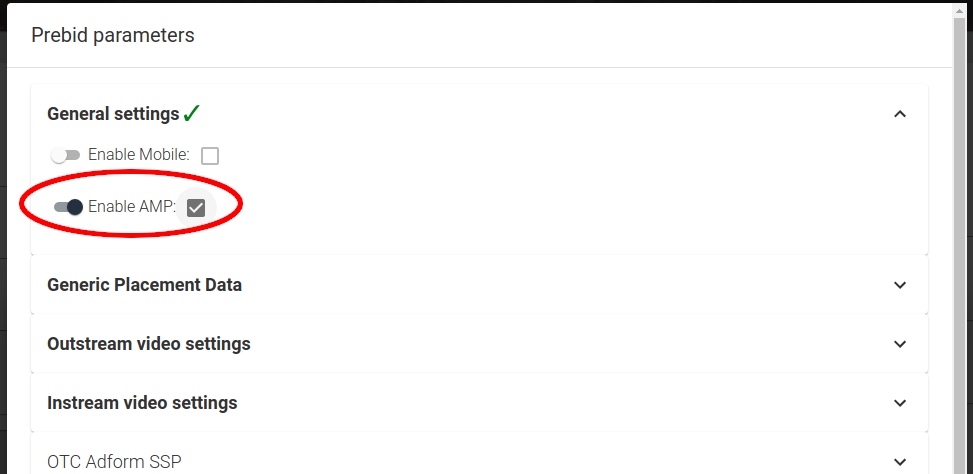
In the two steps below we're enabling AMP for a specific placement type on the account page:


(the "override switch" to the left is used to change a setting on the current level)
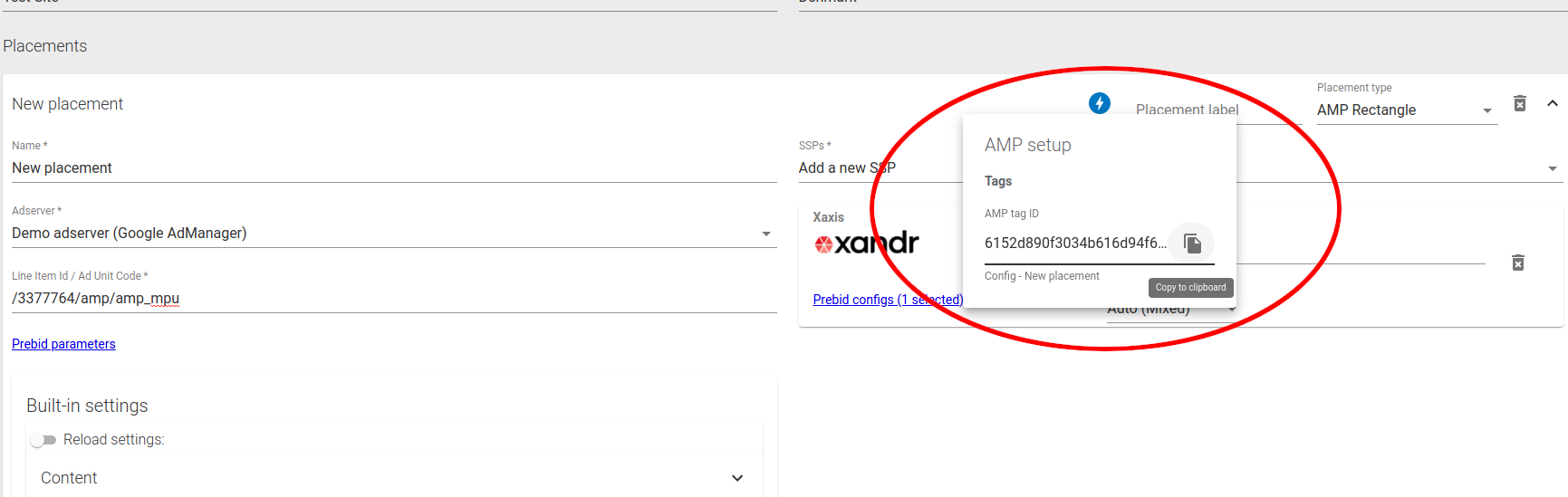
After doing this, all placements of this placement type will get a blue "AMP-symbol" where you can find the tag id that we'll use in the <amp-ad> tag:

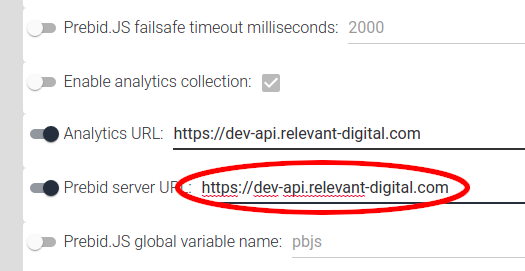
Find your Prebid Server URL
In order to find the URL to your Prebid Server endpoint, please go to GLOBAL SETTINGS => Global Programmatic Tag Data. Here you should look for the Prebid server URL setting.

NOTICE: If this field is empty - please contact Relevant Support and we'll set up a valid endpoint (don't copy the "Analytics URL" setting as this might not work).
Construct <amp-ad> tags
Below is an example of an <amp-ad> element that requests the placement from our example above using the example Prebid server URL:
<amp-ad
width="300"
height="250"
type="doubleclick"
data-slot="/3377764/amp/amp_mpu"
data-block-on-consent
rtc-config='{"urls": ["https://dev-api.relevant-digital.com/openrtb2/amp?tag_id=6152d890f3034b616d94f6cd_6152d7c77c3a182f1994f6ca&gdpr_consent=CONSENT_STRING"]}'
>
</amp-ad>
Notice: in order to supply a consent-string via the CONSENT_STRING macro like in the example you will need a CMP along with an <amp-consent> element.
The URL on the rtc-config line should be constructed like this:
[server]/openrtb2/amp?tag_id=[tag]&gdpr_consent=CONSENT_STRING
- [server] - replace with the Prebid server URL (see previous section)
- [tag] - replace with the tag id for the placement (see previous section)
Attention: When reusing the same tag_id multiple times on the same page load.
In this case you must ensure that the URLs are unique to avoid the browser to queue requests after each other instead of doing the calls concurrently (as this will result in timeouts and bad fill rate). One way to do this is to add a "dummy" parameter like this in the request:
...&dummy_parameter=ATTR(data-amp-slot-index)
Enable cookie syncing
It is recommended to enable cookie-syncing for bidders that are used. For every site you create in Yield with is at least one AMP-enabled placement - a cookie-sync .html file is created (and updated depending on which bidders that are enabled).
This will enable cookie-syncing in 3'rd party-cookie enabled browsers so that user ids can be forwarded to bidders.
Below is an example of how to embed the cookie-sync .html in an <amp-iframe>:
<amp-iframe width="1" title="User Sync"
height="1"
sandbox="allow-scripts allow-same-origin"
frameborder="0"
src="https://dev-api.relevant-digital.com/static/tags/5f8fe7a613e24b27eb3303b9_cookiesync.html">
<amp-img layout="fill" src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" placeholder></amp-img>
</amp-iframe>
You need to replace src with the correct URL to the sync .html. The URL will be the same as the URL to the configuration .js-file for the site used on the normal web - but with ".js" replaced with "_cookiesync.html"
One method to find this URL is to do like below:

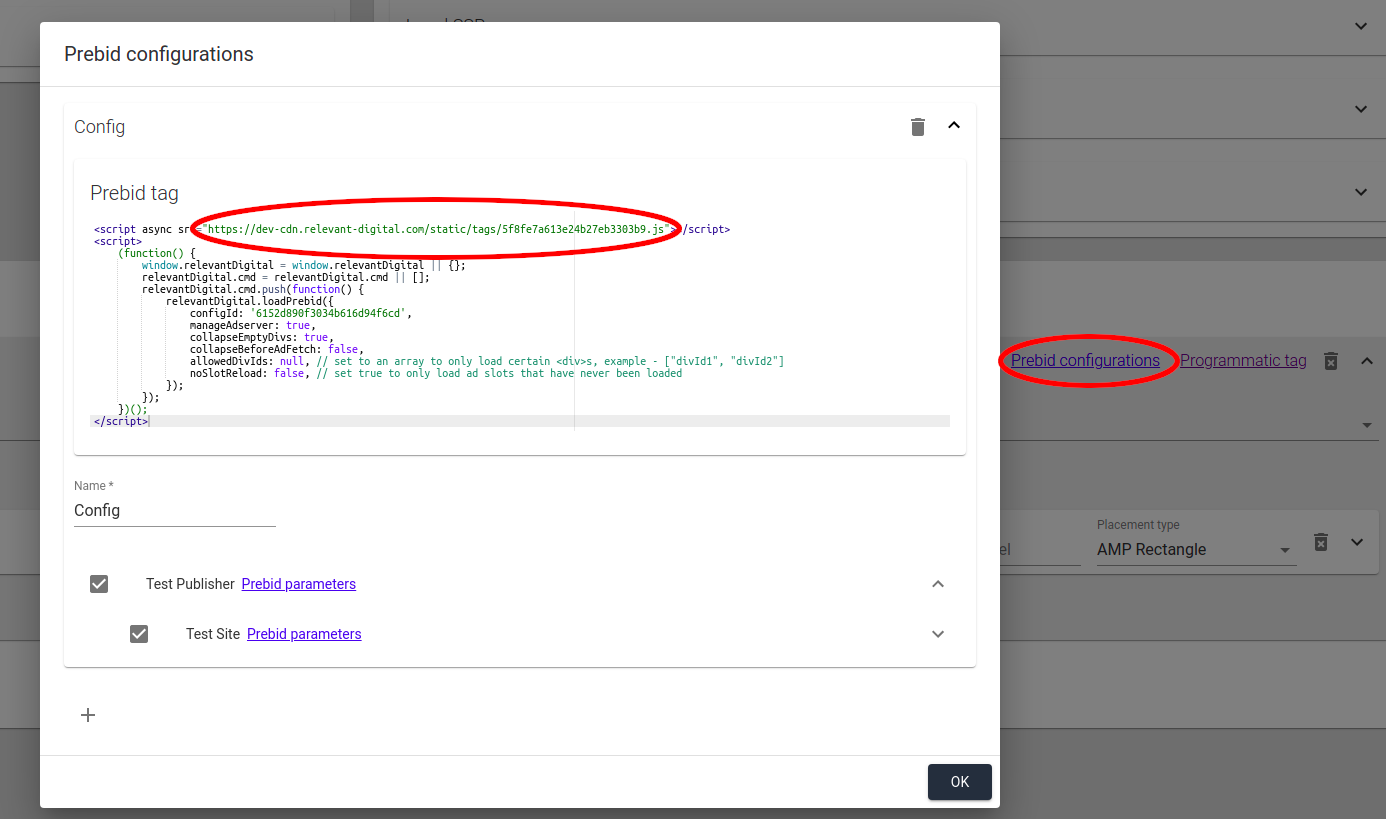
Select Prebid configurations for the site and copy the URL you see in the top of the Prebid tag. Then replace ".js" in the URL with "_cookiesync.html"
Example:
https://example-cdn.relevant-digital.com/static/tags/abcd.js
=>
https://example-cdn.relevant-digital.com/static/tags/abcd_cookiesync.html
