Using Prebid Config Tag Fields you can create custom settings in Yield to control site behavior. The settings are applied using JavaScript implemented in the site-code or via custom code in Yield.
In order to create custom settings per placement one can use Placement Tag Fields - while for settings that are not connected to individual placements - the Prebid Config Tag Fields page is used. This creates settings that are available Globally, per Account, per Site and Prebid Configuration.
The settings will be available from the Prebid parameters menu via the Generic Prebid Config Data section, except for in Prebid Configurations where it will be available directly in the Configuration Data section. For more information about the settings hierarchy in Yield, read about Prebid Parameters.
Example of such settings can be:
- Extra .js files that should be loaded.
- Custom Prebid settings per site that can be applied e.g. by calling relevantDigital.addPrebidConfig().
- ..and anything else that can be done via JavaScript including CSS-customization, etc.
The result of the settings is available in an object named data that is available directly via the prebid configuration and auction objects accessible via JavaScript. (the methodology is similar as for the AdUnit.data object created per placements when using Placement Tag Fields)
Creating the custom settings
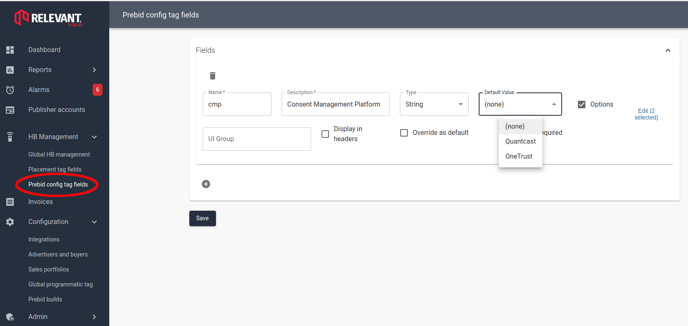
This is done via the Prebid Config Tag Fields page:

Settings can have different types such as String, Number, Array and Object. The example above shows a hypothetical setting that can be used to control which Consent Management Platform (CMP) that is loaded. In the example we enable Options for the string and add the available options using the Edit menu. This turns the setting into a selector with predefined values instead of a free-text field.
Changing settings and using them from JavaScript
The screenshot below combines changing our new setting as well as implementing the code that is applying the setting on the site. (although the CMP-init code is just illustrated by console-messages..)
.png?width=665&height=549&name=Pb%20config%20tag%20fields%20apply%20(zoomed).png)
To take action upon the settings - one option is to use Custom Config JavaScript code as above. But if you for example want to implement the behavior directly in the site-code instead - then it's possible via the relevantDigital.addAuctionCallbacks() function combined with the onBeforeAuctionSetup callback for relevantDigital.loadPrebid().
const loadCmp = (cmp) => {
if (cmp === 'quantcast') {
console.info('Load Quantcast CMP stub/init code here');
} else if (cmp === 'onetrust') {
console.info('Load OneTrust CMP stub/init code here');
} else {
console.info('No CMP');
}
};
let hasLoadedCmp = false // We only want to load CMP once
window.relevantDigital = window.relevantDigital || {};
relevantDigital.cmd = relevantDigital.cmd || [];
relevantDigital.cmd.push(function() {
relevantDigital.addAuctionCallbacks({
onBeforeAuctionSetup: ({ auction }) {
if (!hasLoadedCmp) {
// 'auction.data' is the object with the selected Generic Prebid Config Data
loadCmp(auction.data.cmp)
hasLoadedCmp = true;
}
},
});
});
Applying the settings in JavaScript before first call to relevantDigital.loadPrebid()
Depending on implementation it might take a while until the site code is ready to call relevantDigital.loadPrebid(). If you don't want to waste any time waiting for that, for example if you need to load other .js files - then a workaround is to trigger an empty auction by using an empty allowedDivIds array, like below:
window.relevantDigital = window.relevantDigital || {};
relevantDigital.cmd = relevantDigital.cmd || [];
relevantDigital.cmd.push(function() {
relevantDigital.loadPrebid({
configId: '[CONFIG-ID]',
allowedDivIds: [],
noGpt: true,
});
});
